Power Appsでアプリを作成する際に必ず悩むこととして、「スマホのような縦レイアウトにするか」それとも「PC画面のような横に長いレイアウトにするか」です。
それを解決できるようなレイアウトを作成できたので、作成方法を紹介したいと思います。
完成イメージ
Power AppsでPCでもスマホでも快適に使えるようにレイアウト頑張ったらできそう!! pic.twitter.com/vJ9iDW5zR6
— ふー (@fulogabc) April 1, 2023
大きく2つのエリアに分けていますが、画面幅に応じて表示する範囲を切り替えています。これを利用することでスマホではスマホの表示範囲で利用でき、PCでは広い表示範囲で利用することが可能です。
設定
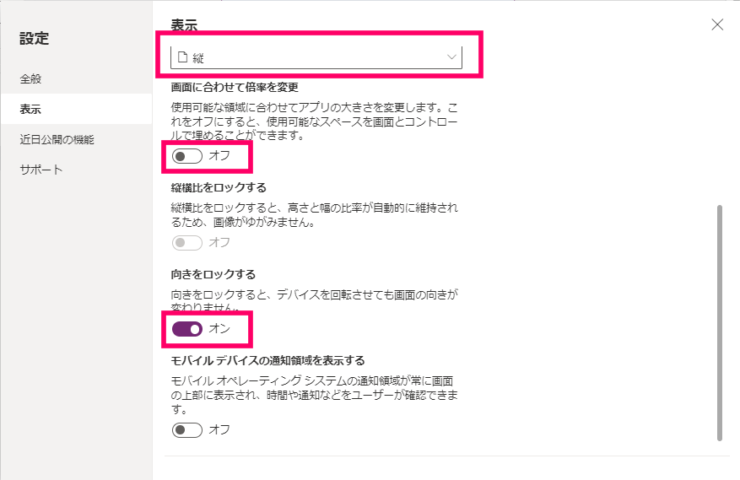
アプリの設定で下記を設定します。

表示は今回は縦で行います。また、横向きにならないよう向きもロックします。
画面構成
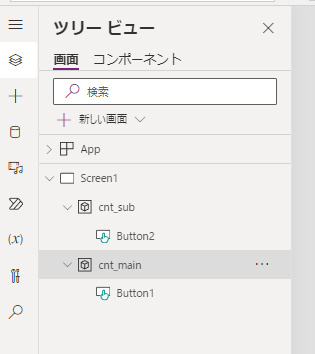
画面の構成はこの様になっています。

コンテナを2つ使い、画面のレイアウトを表現しています。
「cnt_main」が動画では青く表示されている部分です。コンテナに設定するプロパティは下記の通りです。
If(
App.Width <= Last(FirstN(App.SizeBreakpoints, 2)).Value,
Parent.Width
,1000
)それぞれ解説します。
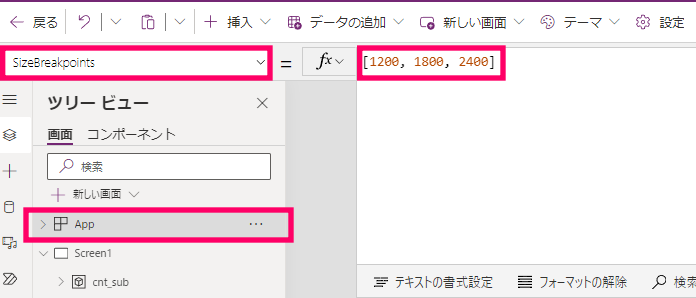
「App.SizeBreakpoints」はAppの「SizeBreakpoints」というプロパティの値を参照しています。

このプロパティは任意に設定できますが、基本的に初期値で良いと思います。
「 Last(FirstN(App.SizeBreakpoints, 2)).Value」では、結果的に「1800」を取得しています。値を直接入力してもいいですが、修正を複数の画面で行う際に、App.SizeBreakpointsの修正だけで完了することができます。
Ifで条件分岐していますが、アプリの表示範囲の幅が1800以下の場合はアプリの表示範囲の幅を設定し、1800以上の場合は1000で幅を固定するようにしています。
App.Height高さはアプリの表示範囲の高さで設定します。
If( App.Width <= Last(FirstN(App.SizeBreakpoints, 2)).Value, 0 ,cnt_main.Width + 1
)アプリの幅が1800以下であれば、Xの位置は0、それ以上であれば、cnt_mainの幅+1の位置に設定します。
If( App.Width <= Last(FirstN(App.SizeBreakpoints, 2)).Value, Parent.Width ,Min(Parent.Width - cnt_main.Width,2300)
)アプリの幅が1800以下であれば、幅は Parent.Width(アプリの幅)を設定し、1800以上の場合は2300以内で設定されるようにし、2300以下に場合はアプリの幅ーcnt_mainの幅が設定されるようにしています。
App.Height高さはアプリの表示範囲の高さで設定します。
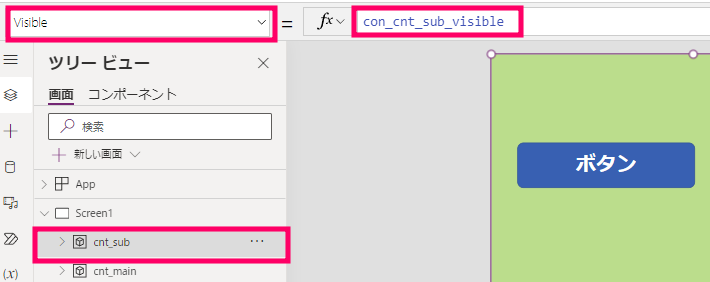
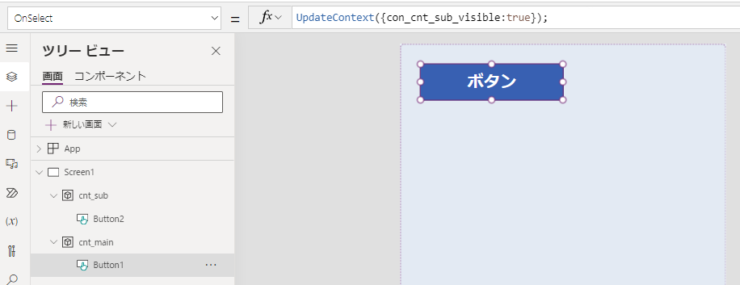
cnt_subのVisibleプロパティに変数を設定し、その値をボタンによってtrueとfalseを切り替えています。


cnt_mainに配置したボタンに下記を設定します。
UpdateContext({con_cnt_sub_visible:true});
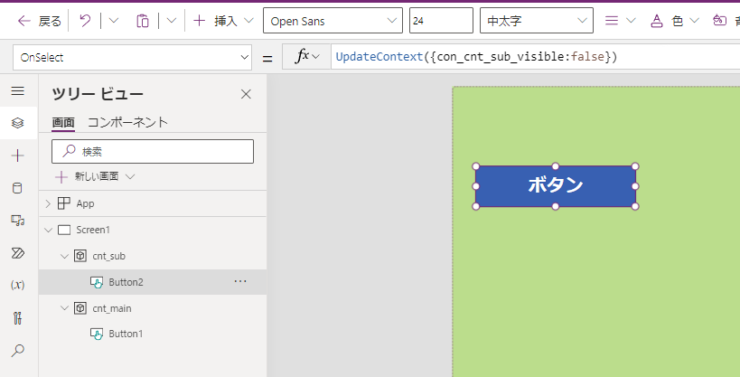
cnt_subに配置したボタンに下記を設定します。
UpdateContext({con_cnt_sub_visible:false})この設定によって、PCのような大きい幅の場合は画面の表示と非表示を切り替えることができるようになります。



