
どうも、ふーです。
ブログでYouTubeの動画を埋め込みたい時、たくさん埋め込んでしまうとページの読み込み時間が長くなってしまいますよね。それを改善してくれる素晴らしい方法がありました。実際に使ってみた感想と、簡単に使い方を紹介します!
スポンサーリンク
活用した記事
今回活用した記事を紹介します。
私が利用したコードはこちらからお借りしました。
作り方
CSSコードを貼る
ブログのデザインのCSSに以下のコードを追加します。はてなブログでは「デザイン」→「デザインCSS」か「記事」に<style>で囲んで貼り付けます。私は、スマホでも使いたいので、「記事」のところに貼り付けました。
.youtube-wrap { padding: 30px 0; text-align: center; background-color: #000; margin-bottom: 6px;
}
.youtube { vertical-align: bottom; margin-bottom: 0; display: inline-block; position: relative; width: 480px; height: 270px; overflow: hidden;
}
.youtube:before, .youtube:after { position: absolute; content: ""; top: 50%; left: 50%;
}
.youtube:before { width: 64px; height: 44px; background-color: #cc181e; margin: -22px 0 0 -32px; border-radius: 12px; z-index: 2; opacity: .9; transition: all .3s;
}
.youtube:after { margin: -10px 0 0 -8px; border: solid 10px transparent; border-right: solid 18px transparent; border-left: solid 18px #fff; z-index: 3;
}
.youtube img { position: relative; top: 50%; left: 50%; width: auto; height: auto; vertical-align: bottom; -webkit-transform: translate(-50%,-50%); -ms-transform: translate(-50%,-50%); transform: translate(-50%,-50%); cursor: pointer;
}
@media screen and (max-width: 560px){ .youtube-wrap { padding: 0; background-color: transparent; } .youtube:before { border-radius: 10px; width: 50px; height: 36px; margin-left: -28px; margin-top: -18px; } .youtube:after { margin-top: -8px; margin-left: -10px; border-top: solid 8px transparent; border-bottom: solid 8px transparent; border-right: solid 16px transparent; border-left: solid 16px #fff; }
}
@media screen and (max-width: 488px){ .youtube { width: 100%; max-width: 480px; height: 56.25%; } .youtube img { left: 0; width: 100%; height: 100%; -webkit-transform: translate(0,0); -ms-transform: translate(0,0); transform: translate(0,0); }
}(「YouTubeを埋め込んでも重くならないようにする方法がめっちゃ良かった – NO TITLE」より)
javaScriptコードを貼り付ける
<script>
function embedYouTube(){ var youtube = document.getElementsByClassName('youtube'); for(var i=0;i<youtube.length;i++){ youtube[i].addEventListener('click',function(){ video = '<iframe src="'+ this.getAttribute('data-video') +'" frameborder="0" width="480" height="270"></iframe>'; this.outerHTML = video; }); }
}
embedYouTube();
</script>記事の一番下に以下のコードを貼り付けます。動画がいくつあろうと、1つのページに1つだけあればいいので、フッターや記事下部分に貼り付けます。
(「YouTubeを埋め込んでも重くならないようにする方法がめっちゃ良かった – NO TITLE」より)
HTMLを貼る
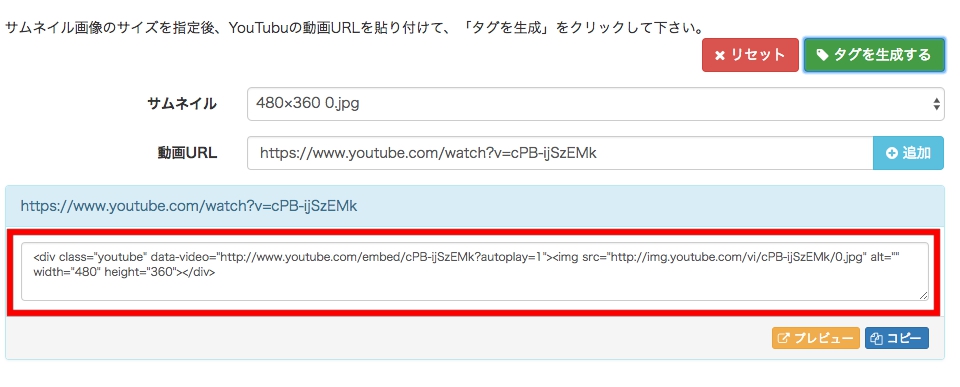
HTMLは「ようつべタグぽん」というツールを使います。
はじめにYouTubeから動画のURLを取得。
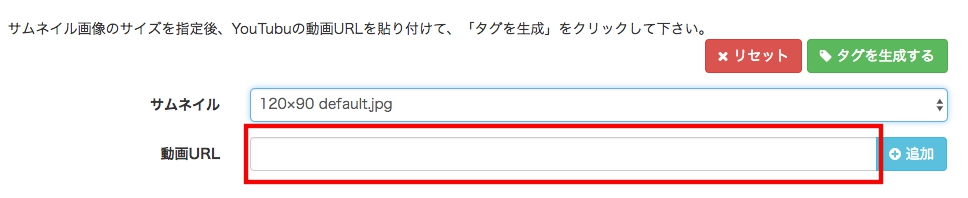
コピーしたURLを「ようつべタグぽん」の「動画URL」に貼り付けます。

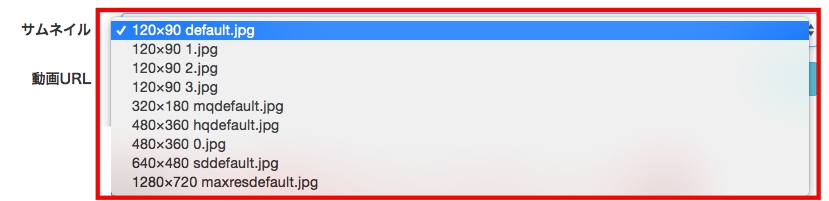
URLを貼り付けたら、サムネイルの大きさを選択します。ここの大きさはお好みで選択してください。

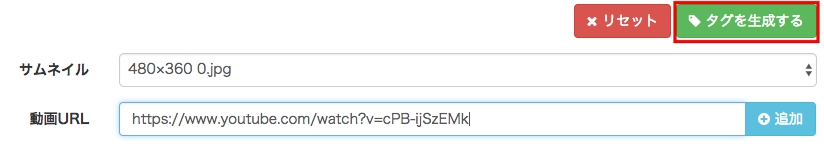
次に「タグを生成する」を選択

出来たコードをコピーして、記事内に貼り付けて完成です。

実際に完成したものがこちら

画像で表示されていますが、クリックすると動画に切り替わります。読み込みが早くなる上、簡単に出来るのですごくオススメです。
まとめ
記事の読み込み速度も改善されますが、記事を書く画面もすごく軽くなりますしこれは導入しておいて損は無いと思います。私は「そんなにYouTubeの埋め込みなんてしないよ〜」って思っていましたが、最近使うようになったので慌てて導入しました。
早めに導入しておくことをおすすめします。



