どうも、ブロガーのふーです。
ブログをしていると一度はぶつかる「ブログの読み込み速度問題」。読み込み速度が遅いとGoogleからの評価も低くなり、ユーザーにとっても不親切です。
そこで今回は「はてなブログを高速化する方法」を紹介します!
スポンサーリンク
表示速度はGoogleの評価にも影響している
表示速度はあくまで基準ですが、当然Googleからの評価にも影響しています。SEO的にもよくありませんし、ユーザーにとっても読み込みが遅いブログやサイトは嫌われる傾向にあります。
ブログやサイトの表示速度の調べ方
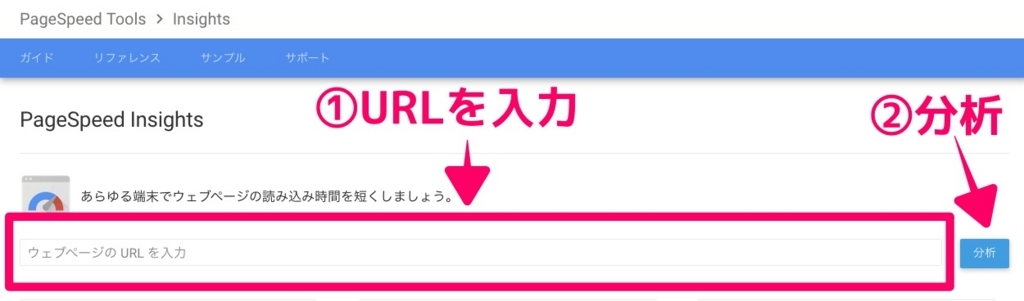
ブログの表示速度を調べるには、Googleの「PageSpeed Insights」を使います。
サイトにアクセスし、分析したいブログやページのURLを入力

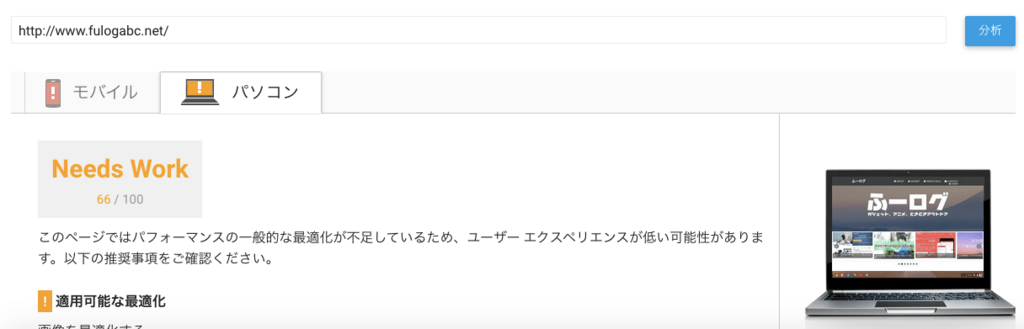
分析をクリックすれば分析が開始され、スマホとPCでのそれぞれの表示速度の点数を知ることが出来ます。

この点数が重要で
0〜64→”Poor”
65〜84→”Needs Work”
85〜100→”Good”
となっています。
もしこの点数が84点以下ならまだ改善の余地があるということになります。
ちなみにみんな大好きAmazonの読み込み速度は、PCで88点スマホで70点とかなり高速。出来ることならこれぐらい読み込み速度を早くしたいですね。
ますは「テーマ」を変えよう!
さて、はてなブログの読み込み速度の改善でまずやるべきことは「テーマを検討すること」です。
意外なことだと思われるかもしれませんが、遅いテーマを使っていればどれだけ頑張っても早くなりません。
画像の圧縮とか、javaScriptやCSSの圧縮はその後で十分です。テーマを変えるだけで数十点良くなることもあります。
しかしどのテーマが良いのか分からないですよね。
そこで読み込み速度が早い順に紹介していきます!
読み込み速度TOP10!
(※PC=パソコン、SP=スマホ、レスポンシブ表示)
1位 Epic(PC85点 SP71点)

1位はやっぱりはてなブログ公式のテーマです。
2位 write(PC83点 SP69点)

余計なデザインが無く、本当に書くことだけを極める人向けのデザイン。シンプルなだけに読み込み速度も早いです。
3位 Brooklyn(PC82点 SP69点)

シンプルでカスタマイズがしやすいと好評テーマです。個人的にはこれが一番オススメ、私もこのテーマを選びました。
4位 Innocent(PC81点 SP67点)

こちらもシンプルで使いやすいテーマです。
6位 Focus(PC81点 SP66点)

最近つくられたばかりのテーマで、デザインもお洒落。
6位 SIMPLE CARD YAN(PC80点 SP67点)

2カラムカードタイプのデザインの中で読み込み速度が
7位 Haruni(PC74点 SP67点)

minimalgreenさんが作ったテーマで、グラデーションがキレイ。そのままで高クオリティーのデザインにできるのが一番の特徴です。
8位 Spirea(PC81点 SP61点)

「いつ俺」のshunさんがつくられたテーマで、カスタマイズ性が高いです。
9位 Minimalism(PC78点 SP62点)

「ひつじの雑記帳」でおなじみのこどみずさんが作ったテーマ。
10位 stripe(PC75点 SP60点)

レスポンシブでスマホでも見やすいデザインのテーマ。メニューバーなどが標準で付いているので、読み込み速度は少し遅くなります。
11位 Blank(PC70点 SP54点)

4位のInnocentを作った作者と同じ方が作られたターマです。
スポンサーリンク
みんな使ってる読み込み速度が遅いテーマ
ここからは「みんな使っているけど速度が遅いテーマ」を紹介します。
Naked(PC68点 SP56点)

ゆきひーさんが作ったテーマですが、読み込み速度は微妙。個人的なカスタマイズをしないのであればオススメです。
ZENO-TEAL (PC58点 SP60点)

カードタイプでデザインがWordPressのストークに似ていると話題になったテーマです。私も以前利用していましたが、カスタマイズをしてしまい、読み込み速度が20点ほどまで落ちたので変えました。
DUDE(PC36点 SP31点)

誰でも簡単にお洒落なデザインに出来るテーマとして人気ですが、何もしない状態でも読み込み速度はすごく遅いです。
画像は必須
テーマを変えたのなら次は画像の圧縮です。
圧縮したら画質がめちゃくちゃ悪くなると思われるかもしれませんが、そんなことは全くありません。

ズームしてみましょう。

全く気になりませんよね。
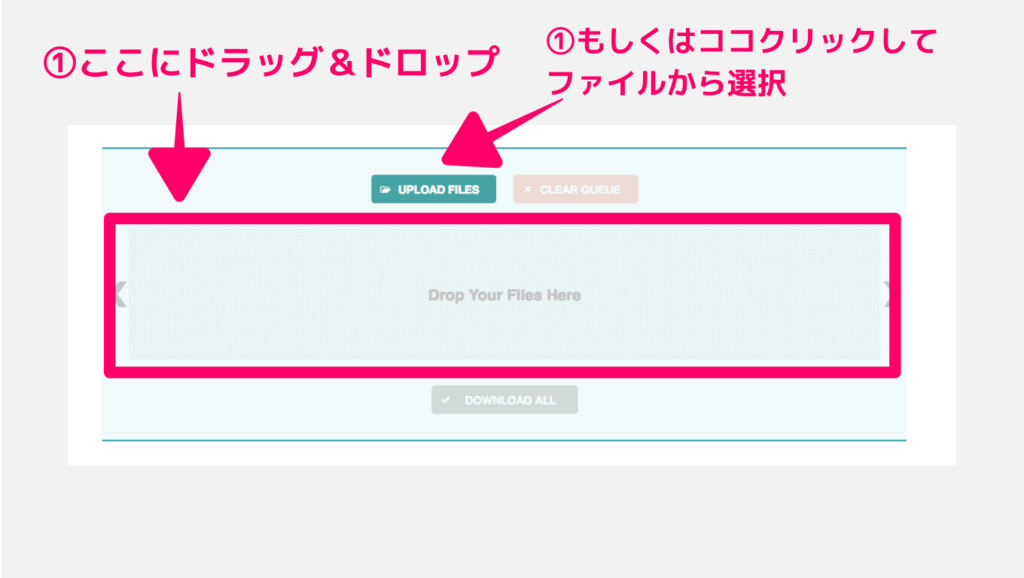
画像を圧縮するには「Online Image Сompressor」が便利です。
画像を追加していくだけで、すぐに圧縮してくれます。

アップロードして圧縮が完了すると、個別にもダウンロード出来ます。複数の写真アップロードした場合、全てをまとめて一つのフォルダにしてダウンロードすることも出来ます。
javaScriptの整理、削除
javaScriptが一番読み込み速度に影響しています。どれだけjavaScriptを削ることが出来るかがカギ。
ここで注意したいことがたくさんあるのでまとめていきます。
二重の読み込みを消す
初心者がやってしまいがちなので、「同じコードを2回読み込んでしまう」ということ。
例えば、
<script src="https://cdn.blog.st-hatena.com/js/vendor/jquery/jquery.min.js?version=1.9.1"></script>こういうコードをコピーしたことがある人。色々なところのカスタマイズに使うコードなので、何度もコピペしているうちに同じコードが2つある状態になる場合があります。
この場合同じコードでも2回分の読み込み時間がかかってしまうことになります。コードは一度読み込むだけでいいので、どちらかを削ってしまって問題ありません。
そしてjavaScriptは「フッター」や「記事下」に集め、出来るだけページの下の方で読み込ませるようにします。
もし、事前に読み込まなかれば動作しないコードがあれば、適切な位置に書きましょう。適当にヘッダーなどに書くのではなく、そのコードが必要としている動作の直前におくと読み込みがスムーズです。
しなくて良いこと
ブログを高速化するにあたって、逆にこれはしても意味がないことがあります。
シェア数を取得するコードは消さなくていい
シェアボタンで使う、シェア数を取得するコードって凄く長いですよね。
私も
長いし読み込みに時間かかってるだろ!
と思っていましたが、実はこれ、点数には全然影響がありません。
何度か消して速度を計測してみましたが、1点も変わりませんでした。
SNSのシェアボタンで使われる「シェア数をカウントするコード」は消さなくて大丈夫です。
CSSの圧縮は不要
「CSSを圧縮すると読み込み速度が早くなる」と言われますが、そんなことは全くありません。
外部ファイルとして読み込まれているテーマのCSSを自分のCSSとして読み込ませ、全て圧縮してみましたが、これも1点も変化なし。
一体誰がこんな嘘を言ったのでしょう、、、。
AMP導入はして損なし!?

AMPとは「Accelerated Mobile Pages」の略でGoogleとTwitterが共同で開発している、「ウェブページを高速表示させるプロジェクト」のことを言います。
はてなブログでもかなり良い感じのAMPを導入できます。
詳細は下の記事でAMPのデメリットなどを解説しているので、読んでみてください。
まとめ
ブログやサイトの読み込み速度はかなり重要です。最近では多くのブログやメディアでもAMPが取り入れられているので、ユーザーにっとって読み込み速度が早いことが当たり前に感じてしまうかもしれません。
ブログの読み込み速度が遅いと感じている方の役に立てれば嬉しいです!



