Power Appsでよく使うコードがありますが、その都度書くのが面倒なので自分用としてまとめていきます。
フォームのモードを表示する
1つのフォームの画面で、新規作成、編集、表示を切り替えて使う時がよくあります。それぞれのモードで問題が無いかをチェックする際、画面上に一時的にテキストラベルを設置し、下のコードでモードを確認しながらチェックをしたりします。
If( Form1.Mode=FormMode.Edit,"Edit", Form1.Mode=FormMode.New,"New", Form1.Mode=FormMode.View,"View" )
//Form1はフォームのパーツ名オンラインかオフラインかを表示させる
アプリを使う際、オフラインで使用されては困るケースがあったりします。オフラインの時にメッセージを表示させたりします。
//テキストラベルでオンライン、オフラインを表示する
If(Connection.Connected,"オンライン","オフライン")
//ScreenのOnVisibleなどに設定して、画面表示時にメッセージとして表示させる
If( Connection.Connected, Notify( "オンライン", NotificationType.Success), Notify( "オフライン", NotificationType.Error ) )日付の表示形式
日付の表示形式で「2023年3月25日(土)」のような形式で表示したい時があります。フォーマットで一発で作成でき無いため、Substitute関数を使って曜日を消す必要があるので備忘録的に書いておきます。
下記以外はだいたい公式ドキュメントに記載の内容で作成ができます。
//Now()、は日付のデータを入れます。
Substitute(Text(Now() , "yyyy年mm月dd日(ddd)"),"曜日","")中央揃え
中央揃えをする方法でよく使うのは下の2通りです。
コンテナを使う方法が個人的にはおすすめです。
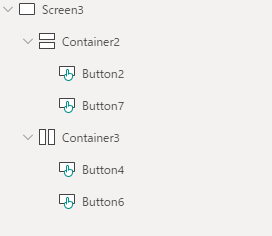
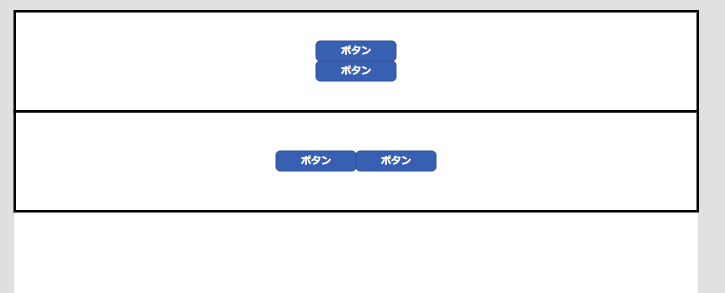
- 垂直コンテナ・・・横の中央揃で、要素は縦に積み重なっていく
- 水平コンテナ・・・縦の中央揃えで、要素は横に並んでいく

それぞれ設定しているプロパティはこちらです。
| プロパティ | 値 |
|---|---|
| Container2.Width | Parent.Width |
| Container2.Height | 200 |
| Container2.LayoutJustifyContent | LayoutJustifyContent.Center |
| Container2.LayoutAlignItems | LayoutAlignItems.Center |
| Container3.Width | Parent.Width |
| Container3.Height | 200 |
| Container3.LayoutJustifyContent | LayoutJustifyContent.Center |
| Container3.LayoutAlignItems | LayoutAlignItems.Center |

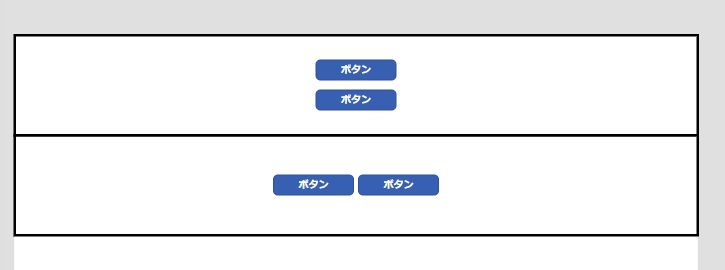
上の方は垂直コンテナなので、要素を追加すると縦に積み重なる形で中央揃えされます。下の方は水平コンテナで、要素を追加すると横並びで中央揃えをしてくれます。
(コンテナには、分かりやすくするために罫線を付けています)
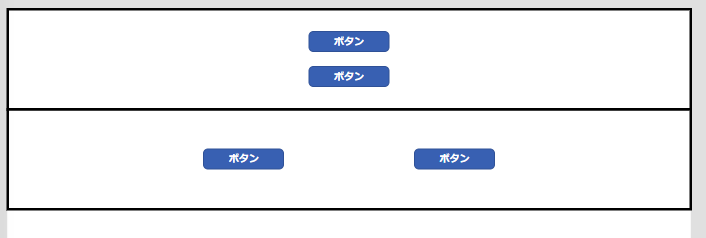
余談ですが、垂直・水平コンテナの”LayoutGap”(ギャップ)を設定すると要素の間の余白を設定できます。

| プロパティ | 値 |
|---|---|
| Container2.LayoutGap | 20 |
| Container3.LayoutGap | 10 |
それぞれ要素の間の余白を設定できるので、ボタンをきれいに上下や左右でレイアウトをしたい時などに便利。
上では適当に数値を入れていますが、コンテナの高さ・幅、ボタンの高さ・幅を利用してギャップを設定するときれいにコンテナ内で均等に整列できます。

| プロパティ | 値 |
|---|---|
| Container2.LayoutGap | (Container2.Height – Button7.Height – Button2.Height)/4 |
| Container3.LayoutGap | (Container3.Width – Button4.Width – Button6.Width)/4 |
個人的にはあまり使わない手法です。
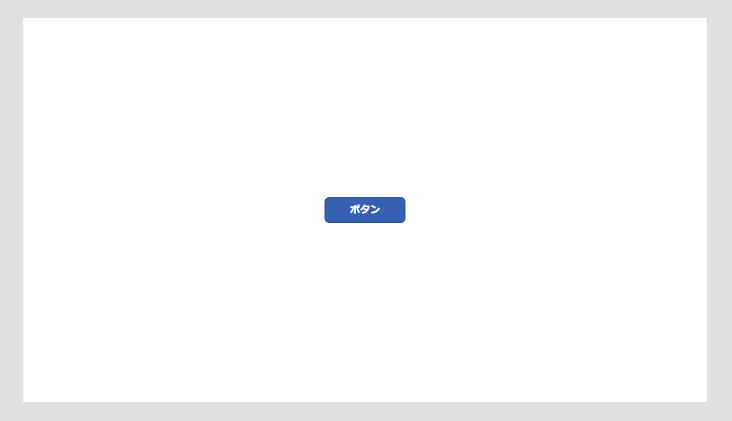
画面の構成はボタン一つのみを配置し、それぞ画面の中央に表示させたいと思います。

完成した画面イメージはこちら。

先程はコンテナを使って中央揃えをしていましたが、コンテナを全く使わずに真ん中に配置できています。
設定するのはボタンの位置のXとY座標のみ。
| プロパティ | 値 |
|---|---|
| Button8.X | (Parent.Width-Button8.Width)/2 |
| Button8.Y | (Parent.Height-Button8.Height)/2 |
意外とシンプルな形で作れますが、ボタンを2つ並べて中央揃えしたり、コンテナのように余白を作ることは位置を調整するしか方法が無さそうでかなり面倒。
個人的にはコンテナを使う方法をよく使います。
取得数をカウントする
基本的にはアプリ上で設定した値と同じになるはず。万が一の確認用途として使うかもしれません。
//データソースの名前を()の中に書く
CountRows(datasourcename)ギャラリーに表示されている件数を確認する時に使います。委任の影響などの確認で使うかもしれません。
//ギャラリーのパーツの名前(と「.AllItems」)を()の中に書く
CountRows(Gallery1.AllItems)データソースの委任の制限などで、Power Automateでデータを取得する場合に使うコードです。Power Apps側でクエリを設定し、Power Automateに渡すことで、Power Automate側の作りをシンプルにすることができます。
//Pwoer Automate用query作成
Set( _glbFolwQuery, //年齢 "age eq " & "'" & NumberInput1.Value & "'" //性別 & "and sex eq " & "'" & DropdownCanvas2.Selected.Value & "'"
);
//フローの実行
UpdateContext({_colResultData: PowerAppV2_SharePoint検索.Run(_glbFolwQuery)});
//実行結果をテーブルへ変換
UpdateContext( { _colTblResultData: ForAll( Table(ParseJSON(_colResultData.flowreslt)), { address: Text(ThisRecord.Value.address), full_name: Text(ThisRecord.Value.full_name), sex: Text(ThisRecord.Value.sex), age: Text(ThisRecord.Value.age), username: Text(ThisRecord.Value.username), password: Text(ThisRecord.Value.password) } ) }
);
//コレクションの場合
ClearCollect(_colTblResultData, ForAll( Table(ParseJSON(_colResultData.resltdata)), { address: Text(ThisRecord.Value.address), full_name: Text(ThisRecord.Value.full_name), sex: Text(ThisRecord.Value.sex), age: Text(ThisRecord.Value.age), username: Text(ThisRecord.Value.username), password: Text(ThisRecord.Value.password) } )
);上記は、ユーザーデータのリストを対象にしたもので、それっぽい値を入れています。