
どうも、はてなブロガーのふーです。
ようやくですが「AMP」に対応しました!
この記事では「なぜ今になってAMPに対応させたのか?」と「はてなブログのAMPが超進化してた!」ということをまとめます!
「AMP」って何?
そもそも「AMP」って何のことなんでしょう?
AMPとは「Accelerated Mobile Pages」の略でGoogleとTwitterが共同で開発している、「ウェブページを高速表示させるプロジェクト」のことを言います。
「早く情報を知りたいユーザー」にとってはページの表示速度は重要です。早ければ早いほどユーザビリティが向上すると言われています。
最近では検索をした時に、画像つきで検索結果の上の方に表示されたり、AMPと表示がされるようになりました。

上のピンクの枠で囲まれている部分ですね
このAMPが表示されているページはAMPに対応しているということです
さて、前置きはこのぐらいで本題の「なぜ私が今回AMPを導入するに至ったのか?」を書いていきます。
導入を断念した理由
はてなブログがAMPに対応したのは2016年6月頃のことでした。導入するブログが増え、私も導入しようと思いましたが、AdSenseが表示できないことや、CSSが使えずデザインが崩れてしまうことから導入を断念。
沖縄ブロガーの方も導入を断念していたので、
やっぱりAMPはダメだな〜
と思っていました
しかし2017年
私が就活であたふたしている間に、はてなブログのAMPがかなり使いやすく、進化していました!
AdSense広告を自動でAMP用に変換してくれる!?
そうなんです、以前はめんどくさい方法で導入しないと表示できなかったAdSense広告が、普通のコードを貼り付けるだけで自動でAMP用に変換してくれるんです!
後日、はてな運営に問い合わせたところ「現時点で完全に対応しているわけではない」とのことです。
導入を決断した一番の理由はこれですね。
これでいちいちAMP用の広告を入れる必要はなくなりました!
試しにこの記事もAMPで見てみてください
こちら→https://www.fulogabc.net/entry/amp-dounyu?amp=1
ちょっと追記しておきますと、AdSense広告は「非同期」の広告だけが自動で変換されるようです。AdSenseの管理画面で確認して見てください!
2017年12月30日追記
現時点では、「変換されて広告が表示されているように見えます」が上でも書いたとおり、「現在は完全に対応しているわけではない」とのことなので、AdSenseの広告が正しく使えるかは分かりません。
CSSが使える
以前のはてなブログのAMPでは、AMPページのCSSを指定することができずデザインがかなり崩れていました。
例えば、以前のはてなブログならカエレバ、ヨメレバはこう表示されてしまいますが、

今のはてなブログではこんなにキレイに表示されます

この差はかなり大きいですよね。
AMPで指定できるCSSは大体43KBまですが、43KBって意外と多いんですよ
文字の大きさ、行間、カエレバ・ヨメレバだけで十分デザインは整います。私はこれ以外にも、吹き出しのCSSも入れていますが問題なく表示されます。
ちなみに、AMP用のCSSは圧縮してから書き込むことをおすすめします。改行なども容量に含まれてしまうので、ちょっとだけでも容量が増えていってしまいます。
CSSを圧縮するならCSS Minifierがおすすめです。
CSSをコピーして貼り付けるだけで勝手に圧縮してくれます。
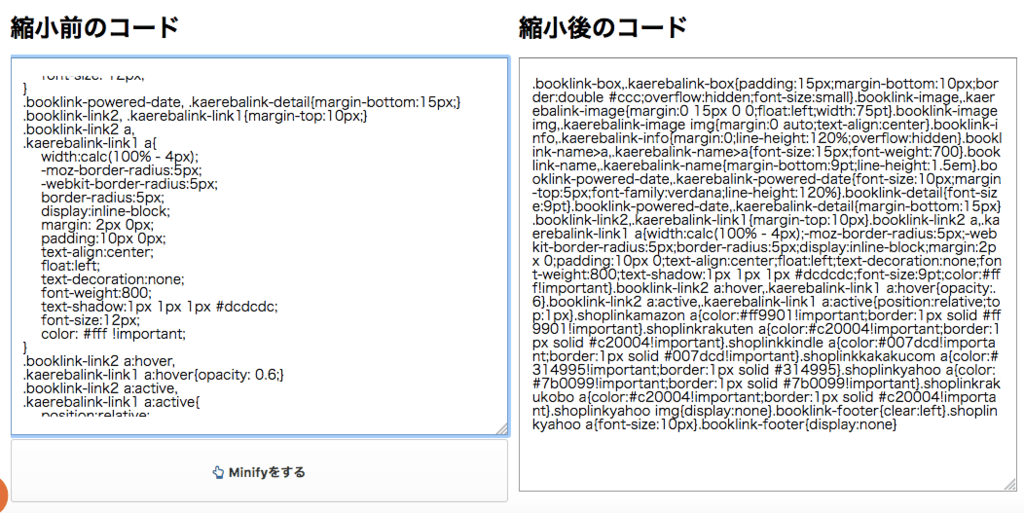
下の画像の様に、左側のながーーーいコードも、右側のようにコンパクトになります

ちなみに、これはカエレバ・ヨメレバのコードです。見たことがある人はわかると思いますが、あれってめちゃくちゃ長いですよね。
カエレバ・ヨメレバなどは、調整したりいじることも無いので圧縮して右のようにしても何も差し支えないですね。ほとんどいじらないコードは圧縮しておくことをおすすめします。
表示速度も早くなりますし、AMP用のCSSに多く書き込めるのでおすすめです!
関連記事が表示される!
つい最近ですが、ようやくはてなブログでもAMP表示で関連記事が表示してくれるようになりました。
これでブログをもっと見てもらえるきっかけを作ることができました。これまでは記事内に手作業で関連記事を表示させていたのが、自動になったのは嬉しい!
AMP導入したらやらなきゃいけないこと
昨年に比べ、かなり手軽にAMPを導入できるようになりましたが、やらなければならないことがあります。
それは、A8.net ![]() やバリューコマース
やバリューコマース
AdSenseの広告は自動で変換してくれるみたいですが、、A8.net ![]() やバリューコマース
やバリューコマース
記事上やヘッダなどはAMPで表示されないので、そのままの広告タグで大丈夫ですが、記事内にASPの広告を表示している場合は修正が必要です。
スポンサーリンク
YouTubeの軽量化が使えない
以前書いた記事にもある通り、このブログではYouTubeの埋め込み動画を軽量化して表示させるようにしています。
複数の埋め込みを同一ページで使う場合はこの方法を使っているのですが、この埋め込みの方法はjavaScriptを使っているのでAMPだと使えないんですよね。
普通の埋め込みなら、はてなブログ側で上手く変換してくれるみたいですが、私のようにjavaScriptを使っている場合はアウト。
AMPを優先するか、通常のページの軽量化を優先するか、、、
迷いどころです
まとめ
先程も少し書きましたが、AMPに対応して検索流入や検索順位が上がるとは限りません。しかし、ユーザーのことを考えれば導入するのが流れなのかなと思います。
はてなブロガーのみなさん!
この機会に導入しましょう!
こちらの記事でAMPのメリットとデメリットをまとめているので、読んでみてください!



