Power Appsでは色々な場面でエラーを検知したいケースがあります。具体的に私が取り組んでいるエラー検知を紹介しようと思います。
フォームの入力の際の必須項目についてのエラー
フォームの登録時に必須項目が空白である場合のエラーです。
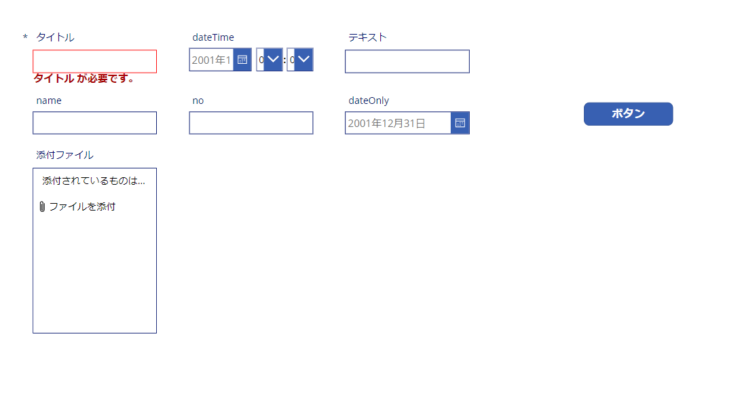
画面はこのようなイメージ。

Power Appsでフォームを作成すると自動的にエラーメッセージまで作成をしてくれているので、「DataCard」の「Required」をtrueに変更し、「DataCard」内の「ErrorMessage」で表示させたいメッセージを調整することで、好きなメッセージを表示できます。「Required」は空白かどうか、の判定しかできないため、細かい入力規則までは判定できません。
単純に必須項目を入力させるだけであれば、この方法で十分。
複数項目の内容をチェックし、複数のエラーを同時に表示する。
入力された内容に応じて複数のエラーメッセージを表示する方法を紹介します。
例えば、日付の入力で過去の日付の入力を禁止し、同時にテキストでは指定の桁数以上の入力を禁止する場合などに利用します。

サンプルとして、日付は今日以前の日付、テキストは7桁以外の場合にエラーメッセージを表示するコードです。
//エラー検知:日付が今日以前の場合
// 選択された日時と現在の日時の差を計算(日数の差)
Set( _DaysDifference, DateDiff( Today(), DataCardValue10.SelectedDate, TimeUnit.Days )
);
If( _DaysDifference <= -1, UpdateContext({_dateError: "true"}), UpdateContext({_dateError: "false"})
);
//エラー検知:テキストが7桁以外の場合
If( Len(DataCardValue7.Text) <> 7, UpdateContext({_textError: "true"}), UpdateContext({_textError: "false"})
);
// 条件判定と処理
If( Or( _dateError = "true", _textError = "true" ),// エラーメッセージ Notify( "エラーです。確認をお願いします。" & If( _dateError = "true", "「今日以降の日付で入力してください。」 ", "" ) & If( _textError = "true", "「7桁で入力してください」 ", "" ), NotificationType.Warning ); , // 登録処理 IfError( SubmitForm(Form3); Notify( "エラーが発生しました。", NotificationType.Error ), Notify( "登録が完了しました。", NotificationType.Success ) );
)それぞれのエラーに関して、変数にtrue・falseを設定し、1つでもtrueの場合にエラーメッセージの表示を行うようにしています。メッセージも1つ1つをtrue・falseを判定して表示と非表示を切り替えることで、該当のエラーメッセージだけを表示することができます。
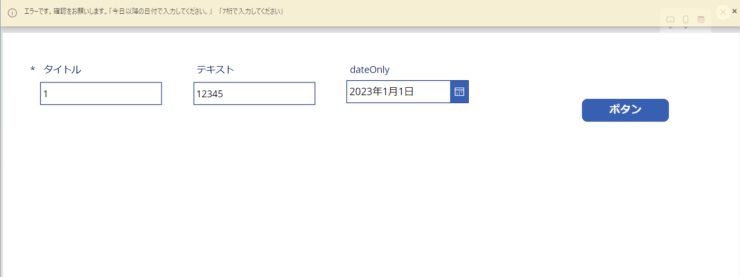
エラーメッセージはこのように表示されます。

この形式であれば、フォームの登録時などに複数の入力内容のチェックを行うことができます。
また、事前の入力チェックを行った上で、実行時にエラーになるケースも検知しています。コードでいうとこの部分です。
IfError( SubmitForm(Form3); Notify( "エラーが発生しました。", NotificationType.Error ), Notify( "登録が完了しました。", NotificationType.Success ) );事前チェックが漏れていた場合や、何かしらほかの要因で失敗するケースに対してメッセージの表示ができます。Microsoftの障害の時など、入力内容は問題無くとも、登録できない場合のエラーに対しても対応できます。
追記:
別のアプリを作った際、上のエラー検知をもっとスマートにできました。太字部分がエラーフラグの設定部分と、Notifyで表示する部分です。
// --- 基本エラーフラグ(boolean)を一括設定 -------------------------------UpdateContext({ _teamIdErrorB: IsBlank(drp_team.Selected.id), //エラー検知:チームIDの空白を検知 _channelIdErrorB: IsBlank(drp_channel.Selected.id), //エラー検知:チャネルIDの空白を検知 _channelReplyIdErrorB: IsBlank(gal_リマインド先.Selected.id), //エラー検知:リマインド先、返信用IDの空白を検知 _mentionAtesakiErrorB: IsBlank(drp_メンション宛先.Selected.id), //エラー検知:メンションの宛先の空白を検知 _implementationTimingErrorB: IsBlank(drp_いつ.Selected.id) //エラー検知:いつ実施かの空白を検知
});// 予約投稿のタイミングの選択状態を保持(boolean)
Set(_isReserveB, drp_いつ.Selected.id = 2);
// --- 予約投稿のときだけ日時を合成 & 差分(分)を計算 ----------------------
If( _isReserveB, // SelectedDateTime = 選択した日付 + 時 + 分 Set( SelectedDateTime, DateAdd( DateAdd( DateValue(dte_予約日時_日.SelectedDate), Value(drp_予約日時_時.Selected.Value), TimeUnit.Hours ), Value(drp_予約日時_分.Selected.Value), TimeUnit.Minutes ) ); Set(DaysDifference, DateDiff(Now(), SelectedDateTime, TimeUnit.Minutes)); UpdateContext({ _yoyakuJouhouErrorB: IsBlank(drp_予約情報.Selected.id), //エラー検知:予約情報の通知先空白 _dateTimeErrorB: DaysDifference >= 43200, // 30日 = 43200分 _dateTimeMiniErrorB: DaysDifference <= 0 // 過去 }), // 日時指定でない場合は日時系エラーなし UpdateContext({ _yoyakuJouhouErrorB: false,_dateTimeErrorB: false, _dateTimeMiniErrorB: false })
);
// --- メンションの宛先作成:メンションの宛先------------------ If( drp_メンション宛先.Selected.id=2 , //いいねしてない人にメンションの場合:宛先のメールアドレスだけを配列で渡す為に変換 Set(_channelMentionMember, JSON(ShowColumns(cmb_メンションメンバー.SelectedItems,mail),JSONFormat.Compact)); , //チャネルにメンションの場合:フローで不要なので適当に「1」を送る Set(_channelMentionMember, "1"); );
// --- エラーコレクションを作って、まとめて通知 or 成功処理 ------------------ClearCollect( _errorsB, { flag: _teamIdErrorB, msg: "「チームが選択されていません」" }, { flag: _channelIdErrorB, msg: "「チャネルが選択されていません」" }, { flag: _channelReplyIdErrorB, msg: "「リマインド先が選択されていません」" }, { flag: _mentionAtesakiErrorB, msg: "「メンションの宛先が選択されていません」" }, { flag: _implementationTimingErrorB,msg: "「『いつ実施しますか?』が選択されていません」" }, { flag: _dateTimeErrorB, msg: "「予約投稿は720時間(30日)未満で設定してください」" }, { flag: _dateTimeMiniErrorB, msg: "「予約投稿が過去の日時になっています。」" }, { flag: _yoyakuJouhouErrorB, msg: "「予約投稿の通知先が選択されていません。」" }
);
If( CountRows(Filter(_errorsB, flag)) > 0, // ---- エラーあり:まとめて警告 ---- Notify( "エラーです。確認をお願いします。 " & Concat(Filter(_errorsB, flag), msg & " "), NotificationType.Warning ), // ---- エラーなし:Power Automate 実行 → JSON をテーブル化 ---- 【実行処理を書く】 );
);


