しばらく利用していたWordPressのテーマをCocoonからTHE SONICに切り替えを行いました。切り替えを決意した理由や、切り替え後の検索順位などの影響、THE SONICの良かった点、良くなかった点をまとめていきたいと思います。
実際に改善した数値
早速ですが、実際に切り替えただけで改善した数値の比較がこちら。
| 端末 | Cocoon | THE SONIC |
|---|---|---|
| スマホ | 39 | 86 |
| PC | 85 | 98 |
スマホに関しては50近くも改善しており、

切り替えるだけでこれだけ変わるなら、変えるしか無いでしょ。
ということで、サクッと切り替えを決断しました。
そもそも切り替えようと思った理由
しばらくCocoonを使っていましたが、RinkerというAmazonや楽天の商品をキレイに表示できるRinkerというプラグインを使うために、一緒に販売されていたTHE SONICを買っていました。テーマを切り替えるには、大量の記事のリライトが必要なのでそれを考えるとちょっと面倒に感じていてしていませんでした。
しかし、リライトの手間や、テーマの速度など全体的に考えて切り替えすることにしました。。
結局は記事を書くことに集中したいのですが、Cocoonは色々と設定が変えられたりする為、記事を書く時間以外にサイトのデザインなどを整えることに時間がかかります。
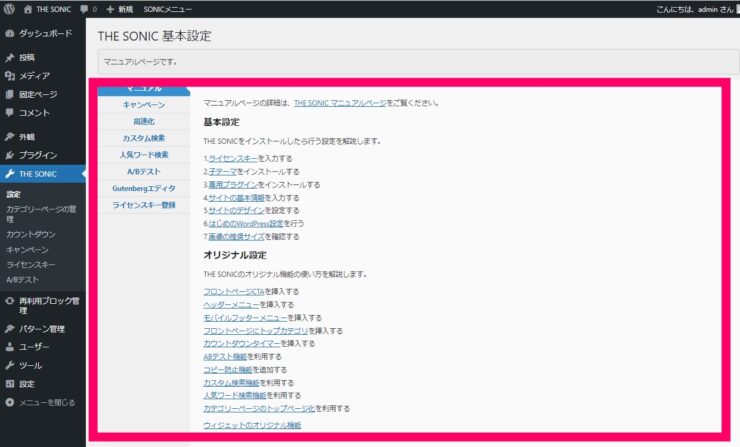
下はCocoonの設定画面ですが、こんなにたくさんの設定ができるんです。

一つ一つ、デザインや機能をチェックして設定していくだけで疲れてしまいそう。逆に設定を凝りたい、自分でデザインをしていきたい方には比較的自由度が高くオススメ。
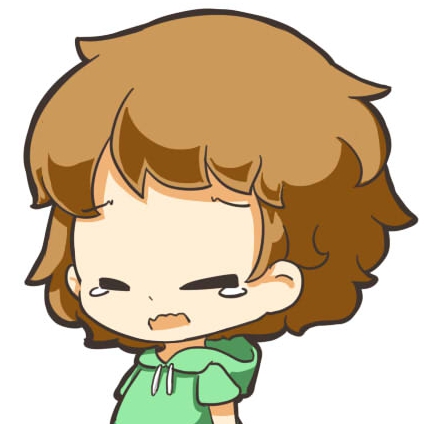
それに比べてTHE SONICはデザインが比較的絞られ、設定できる範囲も限られていいるので扱いやすい


設定できる画面が別れているのでどっちで設定できるのか、分かりづらい部分もありますが、それでもCocoonよりシンプル。
切り替え後のリライトは大変?

Cocoon独自のブロックをそれほどたくさん使っていなかったからか、自動で置き換えてくれたからか、それほど切り替えは大変ではなかったです。
とは言っても、記事は500以上ありますので、全部をやると大変。直近の記事、検索でよく検索される記事の50記事ほどのリライトをしました。
単純にCocoonのブロックの置き換え作業であれば、1日もあれば終わると思います。
検索順位の変動

過去にCocoonからSANGOへのテーマ切り替えを行おうとしていましたが、切り替え直後から検索順位が全体的にガタ落ちしたためバックアップから元に戻したことがありました。
今回もテーマ変更によって順位が下がることを懸念して、上位に表示されている記事についてはよりよい記事へリライトも同時に行いました。
しばらく順位などをチェックしていましたが、順位は大きく変わることも無く、以前と同じ順位で表示され続けています。テーマを変えることによっての順位変動は無かったと考えていいと思います。
THE SONICに無いもの
ここまで良い点などを書いてきましたが、THE SONICに切り替えてガッカリした点を挙げていきます。
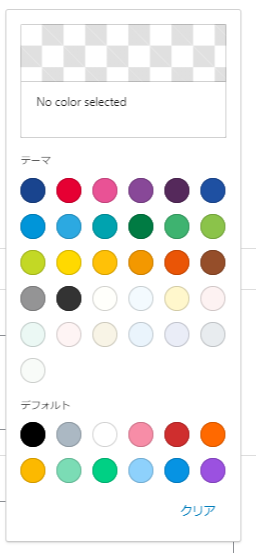
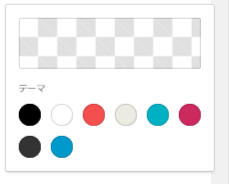
なんでこんなに差があるのか気になりますが、色の選択肢がこんなに違います。
左がCocoonで右がTHE SONICです。
Cocoon

THE SONIC

テキスト、ボタンの色を変更する際に、いちいち色コードを検索して持ってくる必要があり、少し手間。特に、Amazon、楽天、LINEっぽい緑色が無いため標準機能以外でボタンを作る時に少し面倒に感じます。
A8.netなどのアフィリエイトリンクには計測タグがあり、それを含めてリンクとして設置しなければなりません。
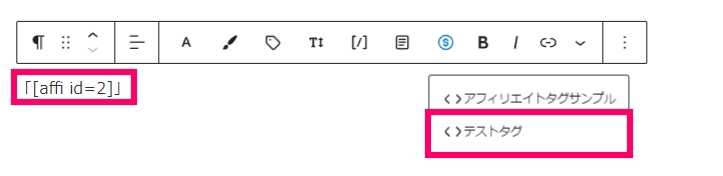
Cocoonにはそうしたリンクをショートコードとして登録ができ、それをそのまま記事内に使うことができます。
下のように、登録したショートコードを挿入すれば普通にテキストリンクとして表示ができます。

さらにこのショートコードはそのままマイクロボタンにも設置できるので、ボタン用にリンクを作成する手間もありません。
しかしTHE SONICには、そのテキストリンクを設置する機能は無さそうです。
簡単にASPボタンを作成する機能はありますが、文中にテキストリンクとして表示したい時など、現状はHTMLブロックを利用する方法だけのようです。
アフィリエイトリンクを設置する際にはA8.netの管理画面から出力されたリンクコードをそのままコピーして貼り付けるようにしてください。
一部分のみを抜き出したり、改変をしたりしてしまうと、成果が発生しないことや、レポート画面で正確な数値が出せなくなることがあります。
ただし、一部のリンク改変に関しては認めているものもあります。A8.netでは、原則として広告リンクコードの改変は認めていません。広告の成果計測の正確性を担保するためです。
しかし、メディア会員の判断で「aタグ」の一部の属性を追加することに関しては、「広告リンクコードの改変行為には当たらない」と判断しています。詳細はA8スタッフブログをご確認ください。
https://www.a8.net/campus/affiliate-beginner/program-kind.html
A8.netで認められているのは「a」タグの部分のみになり、「img」タグについては特に公式発表されていないはず。
THE SONICでテキストリンクを設置するには、HTMLブロックを使う方法しかありません。
このコードを毎回設置していくのはちょっと面倒。
<p><a href="https://px.a8.net/svt/xxxxxxxxxxxxxxx" rel="nofollow">テキスト</a>
<img border="0" width="1" height="1" src="https://xxxxxxxxxxxxxxxxxx" alt=""></p>しかも!
Cocoonはショートコードとして記事に挿入しているので、リンクの切り替えもショートコードの設定でリンクを設定し直すだけで全記事に反映します。
THE SONICは手作業で全記事のリンクを修正するしか方法が無いので、その点は手間ですね。
もう少しスマートに記事が書けたらなぁと思います。
通常のURLだけのリンクボタンと、ASPのリンクタグのようにimgタグなどを含めたボタンを作るブロックがあります。
THE SONICとCocoonの両方で同じようなブロックが準備されていますが、なぜかTHE SONICのASP用のボタンには四角タイプしかありません。
どちらも同じように使いたいのに、微妙に機能に差があり使いづらい。
| THE SONIC 通常のボタン | THE SONIC ASPボタン | Cocoon 通常のボタン | Cocoon ASPボタン | |
|---|---|---|---|---|
| 幅調整 | ◯ | ✕ | ◯ | ◯ |
| 円形 | ◯ | ✕ | ◯ | ◯ |
| 四角 | ✕ | ◯ | ◯ | ◯ |
| アイコンの設定 | ◯ | ◯ | ✕ | ✕ |
| 光らせる | ◯ | ◯ | ◯ | ◯ |
THE SONICに比べてCocoonはアイコンの設定はできませんが、どちらのボタンを使っても表示上の違いは無く、どちらでも同じように使うことができます。
「円形でも四角でもいいじゃん!」
と思うかもしれませんが、同じボタンであるのに気をつける点が異なり、見た目も違うものになることは、サイトや記事の統一感を持たせる配慮が必要になり手間になります。
まとめ
Cocoonの方が機能が優れていたり、細かい設定ができる部分もありますが、そもそも記事を書くことに集中できるようになったので、比較的満足しています。
機能追加などは比較的ゆっくり行われているようですが、しばらくは使っていきたいと思います。



