
こんにちは、ブロガーのふーです。
最近、横長の大きな広告を見るようになりました。どうにかして当ブログに表示させられたので、「横長の大きな広告を表示させる方法」をまとめます!
目次 非表示
横長の広告って見たことありますか?
見たことが無い方のために載せておきます。

多分このページだと原寸で表示できていないと思います。枠の中に書いてある、970px✕250pxが原寸の大きさで、当ブログをPCで見た時にップページの上部とフッターに表示されているのがこの広告です。
これです

意外と大きいですよね。まだ設置したばかりなので効果はわかりませんが、大きく目立つので効果はありそう、、、。
作り方
さて、実際にどうやって表示させるのか説明していきます。
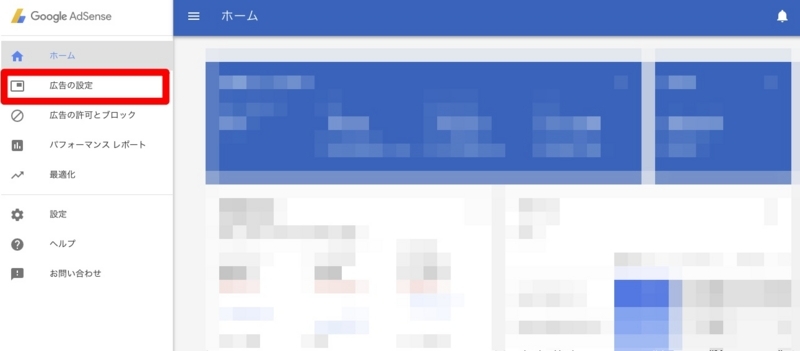
Google AdSenseの管理ページにアクセスし、以下の順に操作します。
「広告の設定」

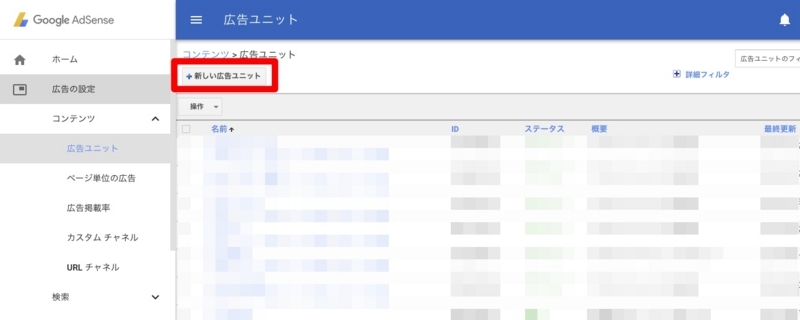
「広告ユニット」→「新しい広告ユニット」

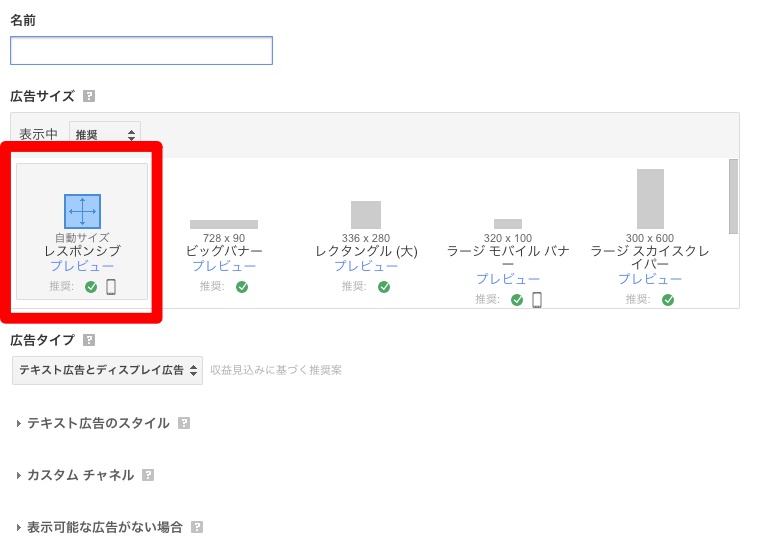
「テキスト広告とディスプレイ広告」

ここで広告の大きさを選びますが、ここでは「レスポンシブ」を選択します。他のサイズのものでは表示できませんのでご注意を

そのまま「保存して コードを取得」します。
そして、ここで取得したコードの一部を変更します。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- テスト -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-123456789101234"
data-ad-slot="12345678910"data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>広告のコードをみるとこのようになっていると思いますが、ここの「data-ad-format=”auto”」 の「auto」の部分だけを変更します。
横長の大きな広告にしたい時には「auto」を消して「rectangle」と入力します。これだけで広告はそのスペースに合った大きさで表示されます。
あとは、このコードを表示させたい場所に埋め込むだけです。
他にも
- 縦長→vertica
- 横長→horizontal
とカスタマイズが可能です。その場所にあったカスタマイズができて、広告の位置や大きさを自由にカスタマイズできそう。



